Managing your WordPress Media Library for SEO
Share on Social
Array
(
[networks] => Array
(
[0] => facebook
[1] => twitter
[2] => pinterest
[3] => linkedin
)
[has] => Array
(
[facebook] => 1
[twitter] => 1
[instagram] =>
[pinterest] => 1
[houzz] =>
[linkedin] => 1
)
)

Small Things Add Up
Search Engine Optimization is an accumulation of many small things that all add up to make a website optimized. Managing your WordPress Media Library for Search Engine Optimization (SEO) is one of those small things.
It is best to start implementing these recommendations when you start building a new website. It can be a daunting task to go back to optimize images after the website is built. If your website is already built, this is still worth the read. There are some easy things you can do and it will help you with best practices moving forward.
What Can Search Engines See
Traditionally, search engines can’t view your images. This is slowing changing with emerging AI technology, but it still has a ways to go. In the meantime, assume search engines can’t view or contextualize your website images, they only know that there is an image. There things we can do to help search engines understand your images better.
Image File Name
Image file names matter. An image file name of IMG1234.jpg doesn’t convey much information. If you were to name the file puppy-covered-in-mud.jpg you instantly have context. Search engines can read image files that are made of real words that are separated by dashes, not underscores or spaces. Do not use camel case, PuppyCoverInMud.jpg or underscores Puppy_Covered_In_Mud.jpg. The file name should be all lowercase, words separated by dashes, like this puppy-covered-in-mud.jpg
Once you upload an image file to your WordPress Media Library you can’t edit the file name. This work must be done before you add it to your website.
Alt Tag
Alt Tags or Alternative Text started out as a way to help seeing-impaired people read the internet, and at their core, this is what they are still used for. Search Engines also started using this description as a way to understand the image. If people were entering alt tags, they were usually adding straight-forward contextual text.
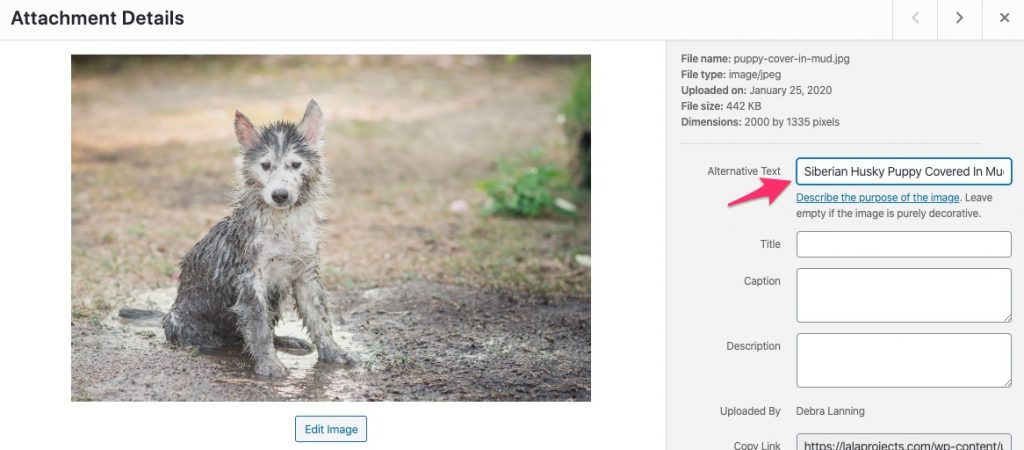
Now that we know Search Engines are reading the Alt Tag we can also thoughtfully add in Keywords. In the example below, we added ‘Siberian Husky’ into the Alt Tag. This is a great contextual addition, especially if your web page or post is about Siberian Husky puppies.
In general, the Alt Tags should still be straightforward contextual text, do not stuff it with too many keywords or use a comma-separated list of keywords. You should still write it as if you are describing the image to a seeing-impaired person.
Most online references say the Alt tags should be limited to less than 125 characters. Character limits can change from year to year, so you may want to do less than 100 characters to be safe.
Adding
It is easy to add Alt Tags in the WordPress Media Library. Simply click on any image and the Attachment Details will appear in the right-hand side panel.

If you are looking to optimize images on an existing website you can quickly work through your entire media library.
Image Context
Both the File Name and Alt Tag add context to an image, but to really optimize a web page you want the context of the image to also match the text content on the page that you are optimizing. When you bring all of these elements together it can create strong SEO. The goal of a Search Engine is to understand what a page is about. The better you align all of its content with a single topic the better the page will rank on search engines.
Test it
Bring up Google.com, then search for Puppy Covered in Mud. Be sure to click over to the Images tab. Now, think about how Google is gathering information in order to properly catalog these images.
The Power of SEO
Now that you know, you can apply these best practices to your website to produce better-optimized images and web pages. Be Amazing!